- 资源介绍
这不是一个高冷、不接地气的源码课!而是一个从开发者实际工作角度出发,结合 Vue 3 的设计机制,通过产出一个精简版 Vue 3 框架的方式,让大家可以站在 Vue 3 源码设计者的角度,俯视所有业务场景,彻底搞清楚每一行 Vue 代码背后,Vue 都做了什么!课程的核心设计原则:让更多的人,以更轻松的方式,学习Vue 3 源码!


第1章 课程导读
1-1 课程导读 (09:39)
第2章 框架设计前瞻 – 框架设计中的一些基本概念
2-1 前言 (01:54)
2-2 编程范式之命令式编程 (06:19)
2-3 编程范式之声明式编程 (04:27)
2-4 命令式 VS 声明式 (07:21)
2-5 企业应用的开发与设计原则 (06:56)
2-6 为什么说框架的设计过程其实是一个不断取舍的过程? (05:49)
2-7 .vue 中的 html 是真实的 html 吗? (04:56)
2-8 什么是运行时? (17:16)
2-9 什么是编译时? (07:44)
2-10 运行时 + 编译时 (16:19)
2-11 什么是副作用 (04:07)
2-12 Vue 3 框架设计概述 (04:47)
2-13 扩展:所谓良好的 TypeScript 支持,是如何提供的? (06:11)
2-14 总结 (01:04)
第3章 Vue 3源码结构 – 搭建框架雏形
3-1 前言 (01:27)
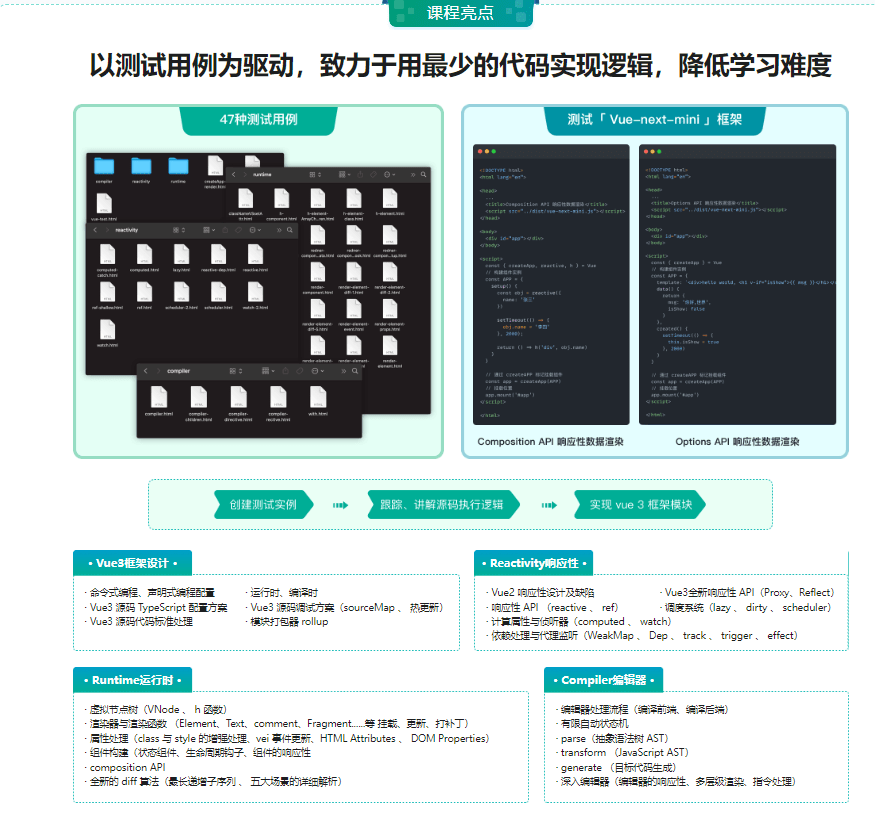
3-2 探索源码设计:Vue3 源码设计大解析 (11:45)
3-3 创建测试实例:在 Vue 源码中运行测试实例 (09:01)
3-4 跟踪解析运行行为:为 vue 开启 SourceMap (09:06)
3-5 授人以鱼:如何针对源码进行 debugger (05:06)
3-6 授人以渔:如何阅读源码 (07:24)
3-7 开始搭建自己的框架:创建 vue-next-mini (06:02)
3-8 为框架进行配置:导入 ts (07:44)
3-9 引入代码格式化工具:prettier 让你的代码结构更加规范 (06:10)
3-10 模块打包器:rollup (12:38)
3-11 初见框架雏形:配置路径映射 (05:16)
3-12 总结 (01:27)
第4章 响应系统 – 响应系统的核心设计原则
4-1 前言 (01:50)
4-2 JS 的程序性 (04:35)
4-3 如何让你的程序变得更加“聪明”? (05:24)
4-4 vue 2 的响应性核心 API:Object.defineProperty (08:19)
4-5 Object.defineProperty 在设计层的缺陷 (08:59)
4-6 vue3的响应性核心 API:proxy (14:20)
4-7 proxy的最佳拍档:Reflect—拦截 js 对象操作 (15:13)
4-8 总结 (01:51)
第5章 响应系统 – 初见 reactivity 模块
5-1 前言 (01:55)
5-2 源码阅读:reactive 的响应性,跟踪 Vue 3 源码实现逻辑(1) (21:25)
5-3 源码阅读:reactive 的响应性,跟踪 Vue 3 源码实现逻辑(2) (17:03)
5-4 框架实现:构建 reactive 函数,获取 proxy 实例 (12:57)
5-5 框架实现:什么是 WeakMap?它和 Map 有什么区别? (09:19)
5-6 框架实现:createGetter && createSetter (09:33)
5-7 热更新的开发时:提升开发体验 (03:14)
5-8 框架实现:构建 effect 函数,生成 ReactiveEffect 实例 (07:02)
5-9 框架实现:track && trigger (05:57)
5-10 框架实现:构建 track 依赖收集函数 (05:38)
5-11 框架实现:构建 trigger 触发依赖 (03:47)
5-12 总结:单一依赖的 reactive (03:56)
5-13 功能升级:响应数据对应多个 effect (04:38)
5-14 框架实现:构建 Dep 模块,处理一对多的依赖关系 (08:18)
5-15 reactive 函数的局限性 (05:10)
5-16 总结 (01:26)
第6章 响应系统 – ref 的响应性
6-1 前言 (01:06)
6-2 源码阅读:ref 复杂数据类型的响应性(1) (15:30)
6-3 源码阅读:ref 复杂数据类型的响应性(2) (12:52)
6-4 框架实现:ref 函数 – 构建复杂数据类型的响应性 (10:59)
6-5 总结:ref 复杂数据类型的响应性 (01:48)
6-6 源码阅读:ref 简单数据类型的响应性 (11:11)
6-7 框架实现:ref 函数 – 构建简单数据类型的响应性 (05:39)
6-8 总结:ref 简单数据类型响应性 (02:45)
6-9 总结 (02:49)
第7章 响应系统 – watch && computed
7-1 开篇 (01:04)
7-2 源码阅读:computed 的响应性,跟踪 Vue 3 源码实现逻辑(1) (15:53)
7-3 源码阅读:computed 的响应性,跟踪 Vue 3 源码实现逻辑(2) (16:36)
7-4 框架实现:构建 ComputedRefImpl ,读取计算属性的值 (10:32)
7-5 框架实现:computed 的响应性:初见调度器,处理脏的状态 (10:21)
7-6 框架实现:computed 的缓存性 (24:23)
7-7 总结:computed 计算属性 (01:18)
7-8 源码阅读:响应性的数据监听器 watch,跟踪源码实现逻辑(1) (19:40)
7-9 源码阅读:响应性的数据监听器 watch,跟踪源码实现逻辑(2) (17:13)
7-10 框架实现:深入 scheduler 调度系统实现机制 (25:26)
7-11 框架实现:初步实现 watch 数据监听器 (18:57)
7-12 问题分析:watch 下的依赖收集原则 (05:24)
7-13 框架实现:完成 watch 数据监听器的依赖收集 (03:31)
7-14 总结:watch 数据侦听器 (01:52)
7-15 总结 (02:07)
第8章 runtime 运行时 – 运行时核心设计原则
8-1 前言 (02:47)
8-2 HTML DOM 节点树与虚拟 DOM 树 (09:56)
8-3 挂载与更新 (12:35)
8-4 h 函数 与 render 函数 (05:29)
8-5 运行时核心设计原则 (10:36)
8-6 总结 (00:40)
第9章 runtime 运行时 – 构建 h 函数,生成 Vnode
9-1 前言 (01:44)
9-2 阅读源码:初见 h 函数,跟踪 Vue 3 源码实现基础逻辑(1) (10:39)
9-3 阅读源码:初见 h 函数,跟踪 Vue 3 源码实现基础逻辑(2) (14:57)
9-4 框架实现:构建 h 函数,处理 ELEMENT + TEXT_CHILDREN 场景 (19:27)
9-5 源码阅读:h 函数,跟踪 ELEMENT + ARRAY_CHILDREN 场景下的源码实现 (12:22)
9-6 框架实现:构建 h 函数,处理 ELEMENT + ARRAY_CHILDREN 场景 (04:24)
9-7 源码阅读:h 函数,组件的本质与对应的 VNode (10:32)
9-8 框架实现:处理组件的 VNode (06:03)
9-9 源码阅读:h 函数,跟踪 Text 、 Comment、Fragment 场景 (07:54)
9-10 框架实现:实现剩余场景 Text 、 Comment、Fragment (03:17)
9-11 源码阅读:对 class 和 style 的增强处理 (08:19)
9-12 框架实现:完成虚拟节点下的 class 和 style 的增强 (05:56)
9-13 总结 (02:11)
第10章 runtime 运行时 – 构建 renderer 渲染器
10-1 前言 (02:36)
10-2 源码阅读:初见 render 函数,ELEMENT 节点的挂载操作 (20:54)
10-3 框架实现:构建 renderer 基本架构 (17:26)
10-4 框架实现:基于 renderer 完成 ELEMENT 节点挂载 (08:09)
10-5 框架实现:合并渲染架构,得到可用的 render 函数 (09:31)
10-6 源码阅读:渲染更新,ELEMENT 节点的更新操作 (11:51)
10-7 框架实现:渲染更新,ELEMENT 节点的更新实现 (17:55)
10-8 源码阅读:新旧节点不同元素时,ELEMENT 节点的更新操作 (07:32)
10-9 框架实现:处理新旧节点不同元素时,ELEMENT 节点的更新操作 (05:01)
10-10 框架实现:删除元素,ELEMENT 节点的卸载操作 (03:18)
10-11 源码阅读:class 属性和其他属性的区分挂载 (15:31)
10-12 深入属性挂载:HTML Attributes 和 DOM Properties (12:25)
10-13 框架实现:区分处理 ELEMENT 节点的各种属性挂载 (05:20)
10-14 源码阅读:ELEMENT 节点下, style 属性的挂载和更新 (12:08)
10-15 框架实现:ELEMENT 节点下, style 属性的挂载和更新 (05:47)
10-16 源码阅读:ELEMENT 节点下,事件的挂载和更新 (21:07)
10-17 深入事件更新:vue event invokers (09:41)
10-18 框架实现:ELEMENT 节点下,事件的挂载和更新 (06:37)
10-19 局部总结:ELEMENT 节点的挂载、更新、props 打补丁等行为总结 (01:46)
10-20 源码阅读:renderer 渲染器下,Text 节点的挂载、更新行为 (06:57)
10-21 框架实现:renderer 渲染器下,Text 节点的挂载、更新行为 (05:24)
10-22 源码阅读:renderer 渲染器下,Comment 节点的挂载行为 (02:42)
10-23 框架实现:renderer 渲染器下,Comment 节点的挂载行为 (03:22)
10-24 源码阅读:renderer渲染器下, Fragment 节点的挂载、更新行为 (07:28)
10-25 框架实现:renderer渲染器下, Fragment 节点的挂载、更新行为 (07:48)
10-26 总结 (02:52)
第11章 runtime 运行时 – 组件的设计原理与渲染方案
11-1 前言 (02:04)
11-2 源码阅读:无状态基础组件挂载逻辑 (16:57)
11-3 源码阅读:无状态基础组件挂载逻辑 (13:20)
11-4 框架实现:完成无状态基础组件的挂载逻辑 (12:43)
11-5 源码阅读:无状态基础组件更新逻辑 (06:57)
11-6 局部总结:无状态组件的挂载、更新、卸载总结 (02:03)
11-7 源码阅读:有状态的响应性组件挂载逻辑 (16:19)
11-8 框架实现:有状态的响应性组件挂载逻辑 (03:25)
11-9 源码阅读:组件生命周期回调处理逻辑 (19:45)
11-10 框架实现:组件生命周期回调处理逻辑 (08:06)
11-11 源码阅读:生命回调钩子中访问响应性数据 (07:27)
11-12 框架实现:生命回调钩子中访问响应性数据 (02:19)
11-13 源码阅读:响应性数据改变,触发组件的响应性变化 (10:22)
11-14 框架实现:响应性数据改变,触发组件的响应性变化 (03:35)
11-15 源码阅读:composition API ,setup 函数挂载逻辑 (11:27)
11-16 框架实现:composition API ,setup 函数挂载逻辑 (05:12)
11-17 总结 (02:47)
第12章 runtime 运行时 – diff 算法核心实现
12-1 前言 (03:40)
12-2 前置知识:VNode 虚拟节点 key 属性的作用 (04:44)
12-3 源码阅读:场景一:自前向后的 diff 对比 (13:57)
12-4 框架实现:场景一:自前向后的 diff 对比 (07:34)
12-5 源码阅读:场景二:自后向前的 diff 对比 (06:36)
12-6 框架实现:场景二:自后向前的 diff 对比 (03:03)
12-7 源码阅读:场景三:新节点多余旧节点时的 diff 比对 (11:53)
12-8 框架实现:场景三:新节点多余旧节点时的 diff 比对 (03:04)
12-9 源码阅读:场景四:旧节点多于新节点时的 diff 比对 (03:50)
12-10 框架实现:场景四:旧节点多于新节点时的 diff 比对 (01:33)
12-11 局部总结:前四种 diff 场景的总结与乱序场景 (06:01)
12-12 前置知识:场景五:最长递增子序列 (11:48)
12-13 源码逻辑:场景五:求解最长递增子序列 (32:28)
12-14 源码阅读:场景五:乱序下的 diff 比对 (19:03)
12-15 源码阅读:场景五:乱序下的 diff 比对 (28:34)
12-16 框架实现:场景五:乱序下的 diff 比对 (06:55)
12-17 总结 (05:35)
第13章 compiler 编译器 – 编译时核心设计原则
13-1 前言 (07:45)
13-2 模板编译的核心流程 (03:44)
13-3 抽象语法树 – AST (05:49)
13-4 AST 转化为 JavaScript AST ,获取 codegenNode (07:04)
13-5 JavaScript AST 生成 render 函数代码 (05:08)
13-6 总结 (01:10)
持续更新中。。。
已经更新完结

猜你喜欢
-
SpringCloud整合Dubbo3实战高并发微服务架构设计
2023-05-12 -
Vue3 系统入门与项目实战
2022-12-15 -
Java SSM快速开发仿慕课网在线教育平台
2022-11-13 -
React18+TS 通用后台管理系统解决方案落地实战|完整15章
2023-12-14 -
新考纲-系统架构设计师(软考高级) 一站式通关课程
2024-08-21 -
React全栈+服务器渲染(ssr)打造社区Webapp
2022-11-17 -
阿里大牛亲授,阿里云主机(ECS)与CentOS7实战
2022-11-20 -
移动端App UI设计入门与实战
2022-11-17 -
前端到后台ThinkPHP开发整站
2022-11-10 -
React服务器渲染原理解析与实践
2022-11-24
-
玩转数据结构
2022-11-20 -
DevOps理论+实践之路
2022-11-23 -
SpringCloud Finchley(M2+RELEASE+SR2)微服务实战
2022-11-17 -
跨平台混编框架MUI仿豆瓣电影APP
2022-11-17 -
C#速成指南:从入门到进阶,实战WPF与Unity3D开发
2023-01-04 -
Node.js-Koa2框架生态实战-从零模拟新浪微博
2022-11-30 -
Android5.0+高级动画开发 矢量图/轨迹/路径变换
2022-11-12 -
Python3高级核心技术97讲
2022-11-18 -
商业级支付宝小程序入门与实战
2022-11-24 -
Laravel重构企业级电商项目
2022-12-12
猜你在找
常见问题FAQ
- 视频加密吗?
- 无密,本站视频全部为超清无密MP4格式
- 怎么发货?
- 课程没更新完怎么办?
- 有问题怎么解决?

 最后编辑:2023-02-28
最后编辑:2023-02-28